Unlocking growth on divar marketplace
Unlocking growth on divar marketplace
Unlocking growth on divar marketplace
Encouraging vendors to add more products and expand their stores on the Divar
Encouraging vendors to add more products and expand their stores on the Divar
Encouraging vendors to add more products and expand their stores on the Divar



Overview
Divar is Iran's most popular online classified ad platform. A marketplace where people can buy and sell a wide range of new and used products from shoes and clothes to cell phones and computers as well as vehicles and houses, which are among the most popular categories.
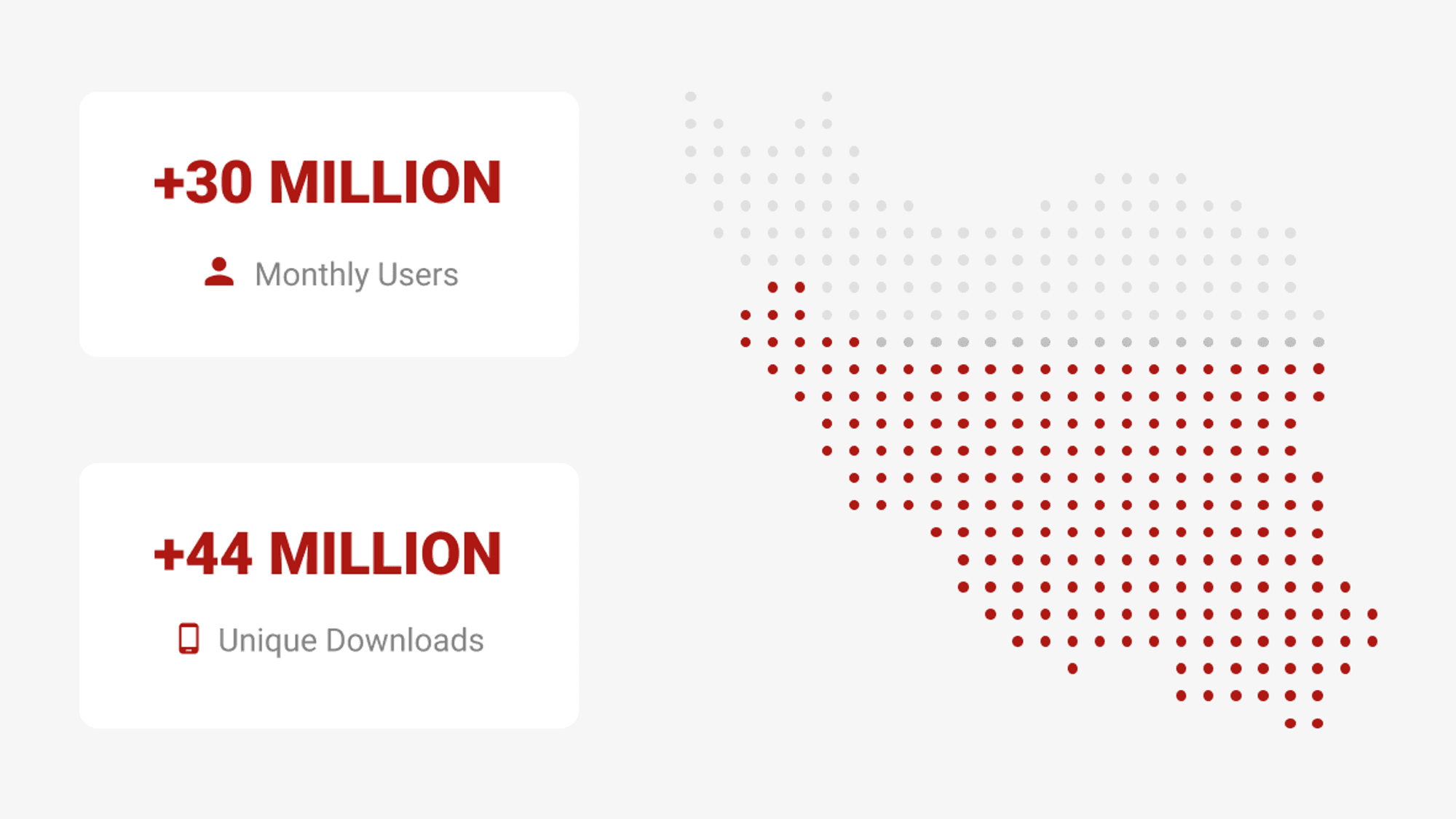
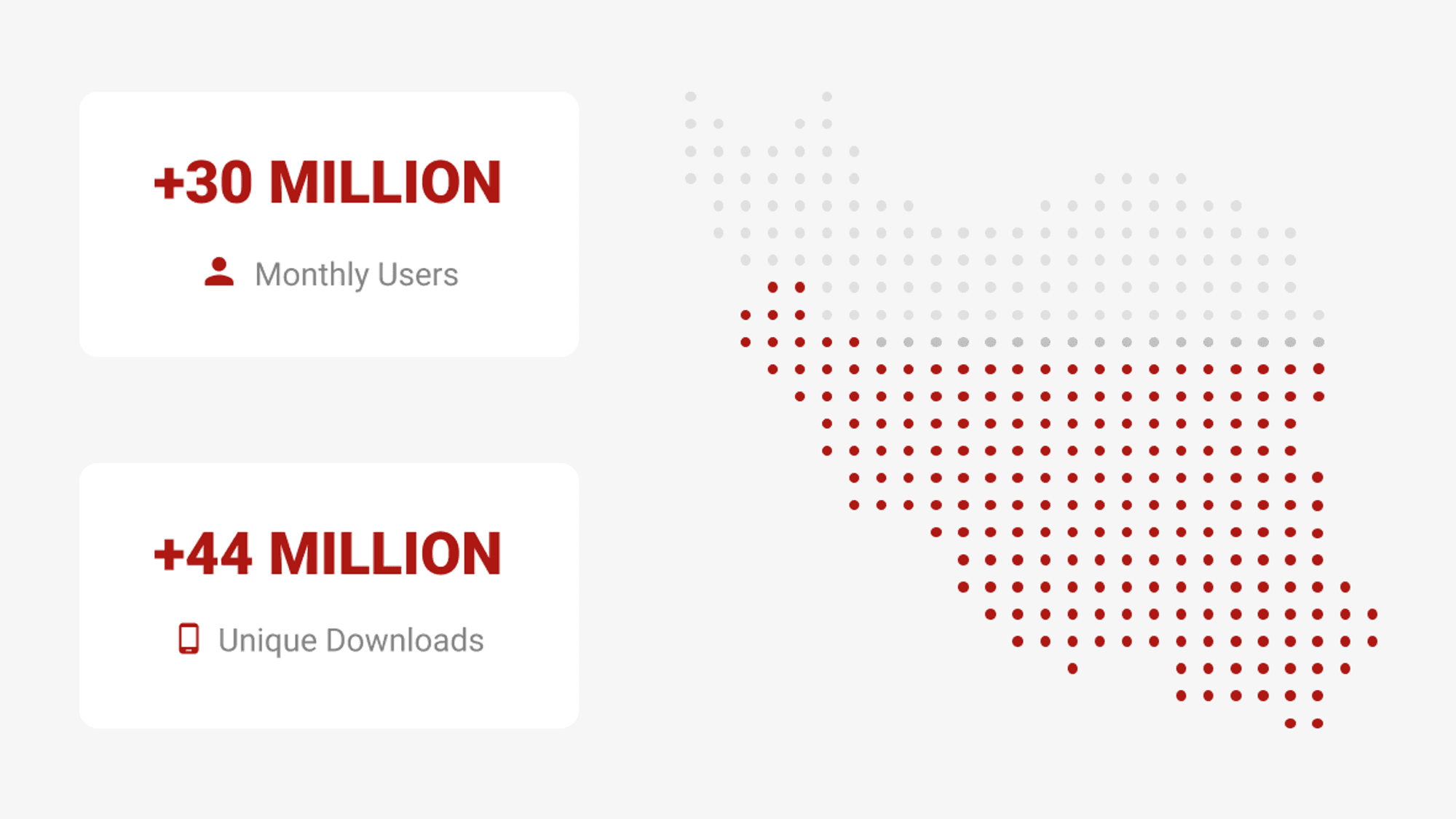
With over 30 million users and +350,000 new daily listings, it significantly impacts people's lives. The value of active listings on Divar is worth almost 6% of Iran's GDP.

Problem statement
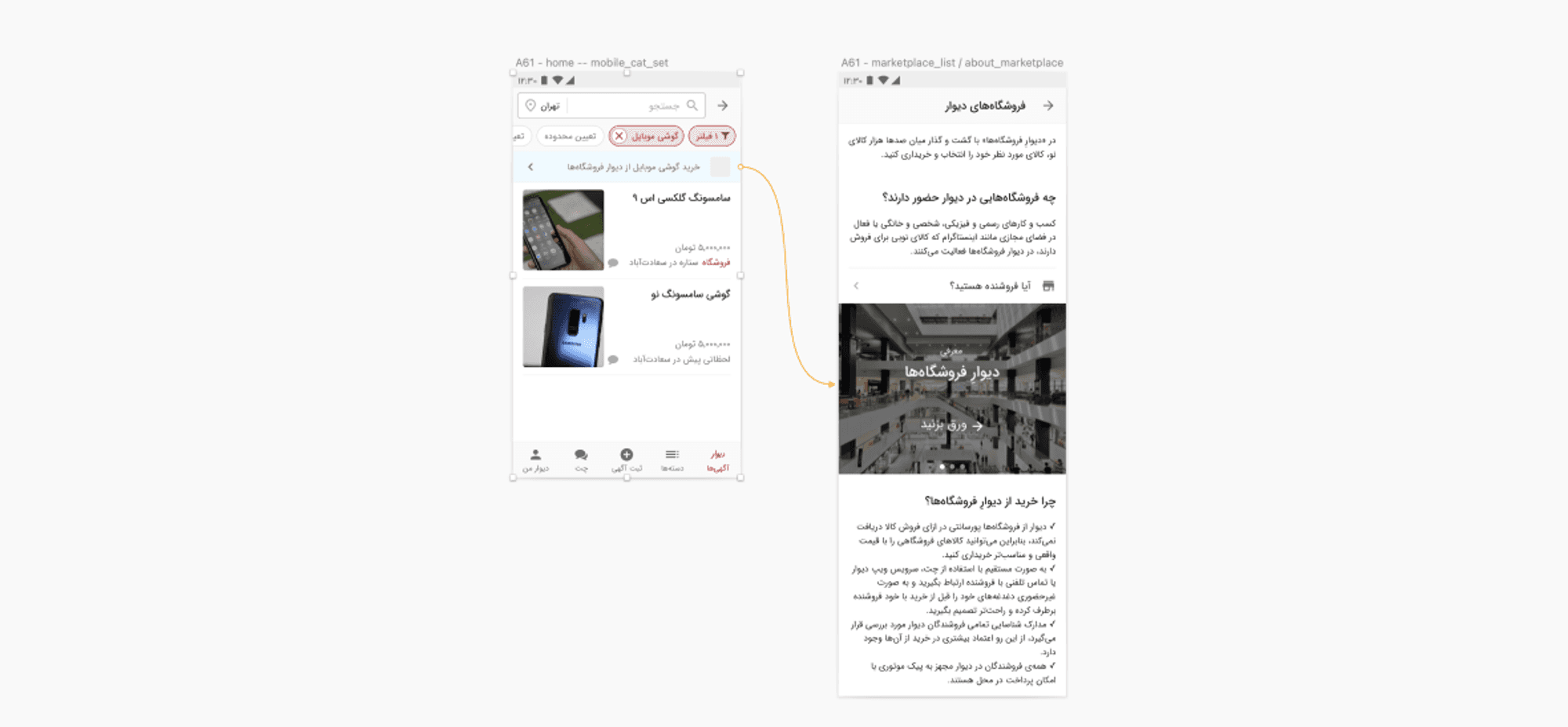
During the coronavirus pandemic, Divar formed a new product team to offer a new service for offline stores - which had been damaged by the closure of their shops - to create an online store and sell their products online.
After all of the work that had gone into making this new service findable and discoverable, it was time to encourage vendors to expand their stores and use this platform as their primary source of sales. This was one of the objectives that the whole team agreed on it during the brainstorming sessions that we had before starting the third OKR of the year.
Users & Audience
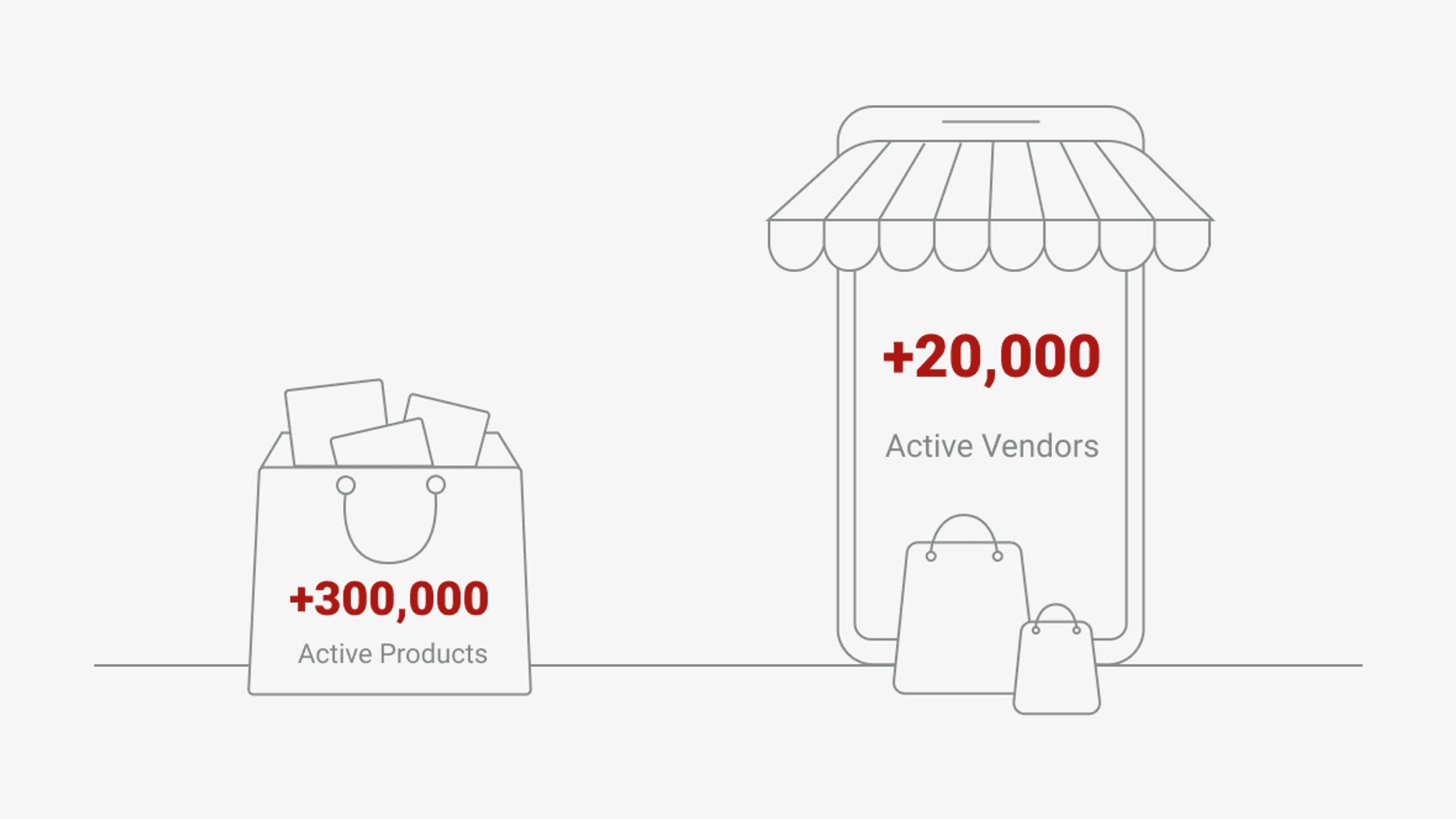
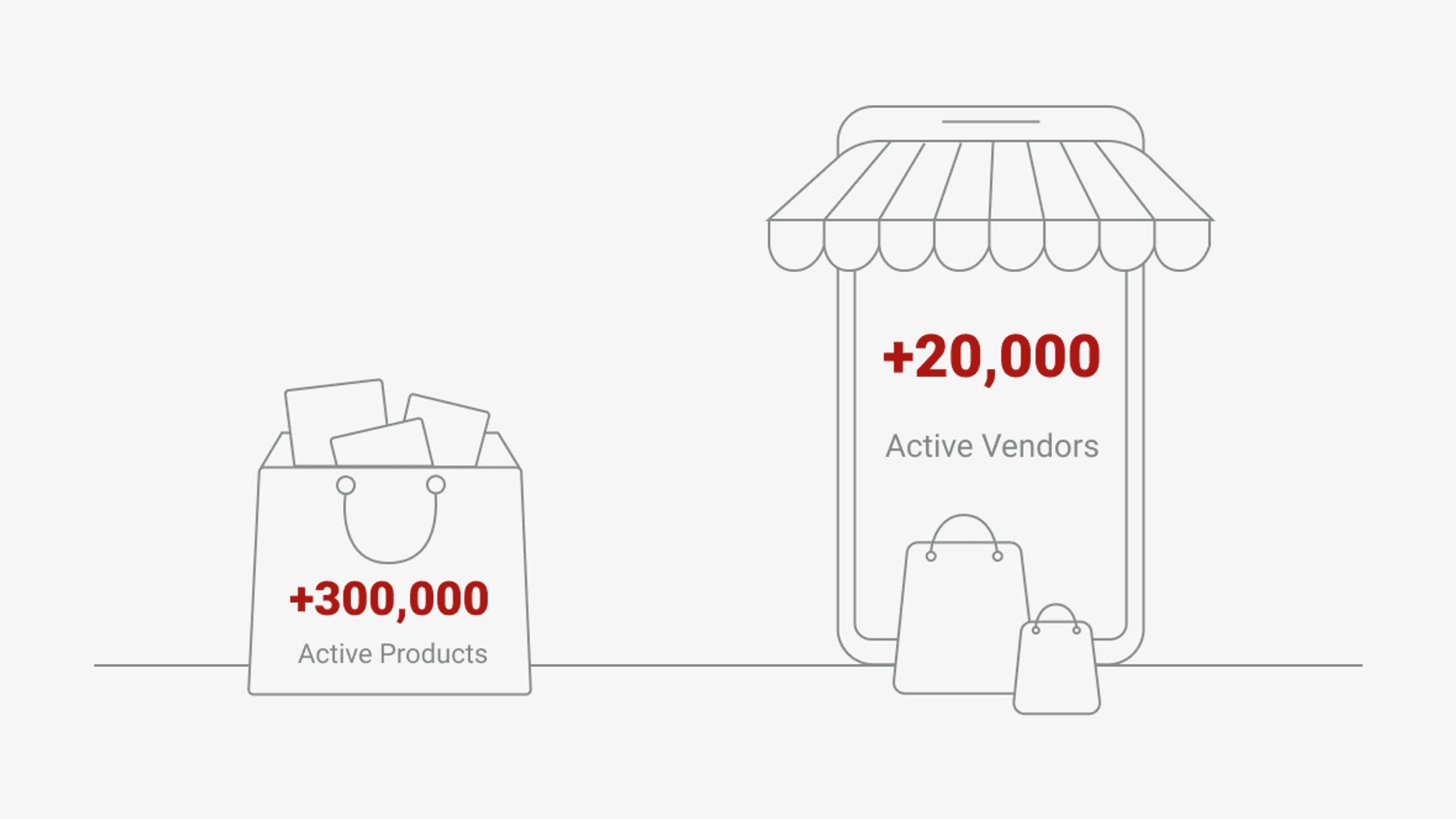
The vendors who had a store on Divar were our main focus. we are talking about almost 20,000 vendors who have at least one product in their stores, and more than 300,000 products in total.
Although, we knew that in the marketplaces, any small change made on the supply side will certainly affect the demand side.

Team
At the time, our team consisted of 18 persons.

My role
I was the only designer that was responsible for this Challenge and I collaborated with:
Also, we had some marketing-related concerns that needed to be discussed with our marketing teams, such as increasing SEO or a promotional giveaway, so the product manager and I were the team's point of contact in this case.
What happened
1) Getting to know the problem
Taking our own medicine
To have a better understanding of our users, we decided to become customers of our product. So a few members of the team and I made our own store and attempted to make a sale. We shared our experiences with the app, and it was a terrific way for us to learn more about the issues we were having.
Field study
I also conducted a field study to learn more about our users who were gonna use the app and have more insights to reframe what I was going to create. In order to conduct my research, I went downtown and had a conversation with the salesman of a clothing store. I discovered that despite their interest in selling online, they had no experience in this field and would like to try this method to see if this works.
Qualitative and Quantitative research
So far we had a basic understanding of our users and the problems, but we required a collection of actionable data to combine it with our previous data. It was at that point that one of our UX Researchers conducted complete research about the problem.
She began by conducting 37 telephone interviews to cover a variety of concerns. She then used a quantitative questionnaire with 200 users to prioritize the concerns using the options indicated in the qualitative research.

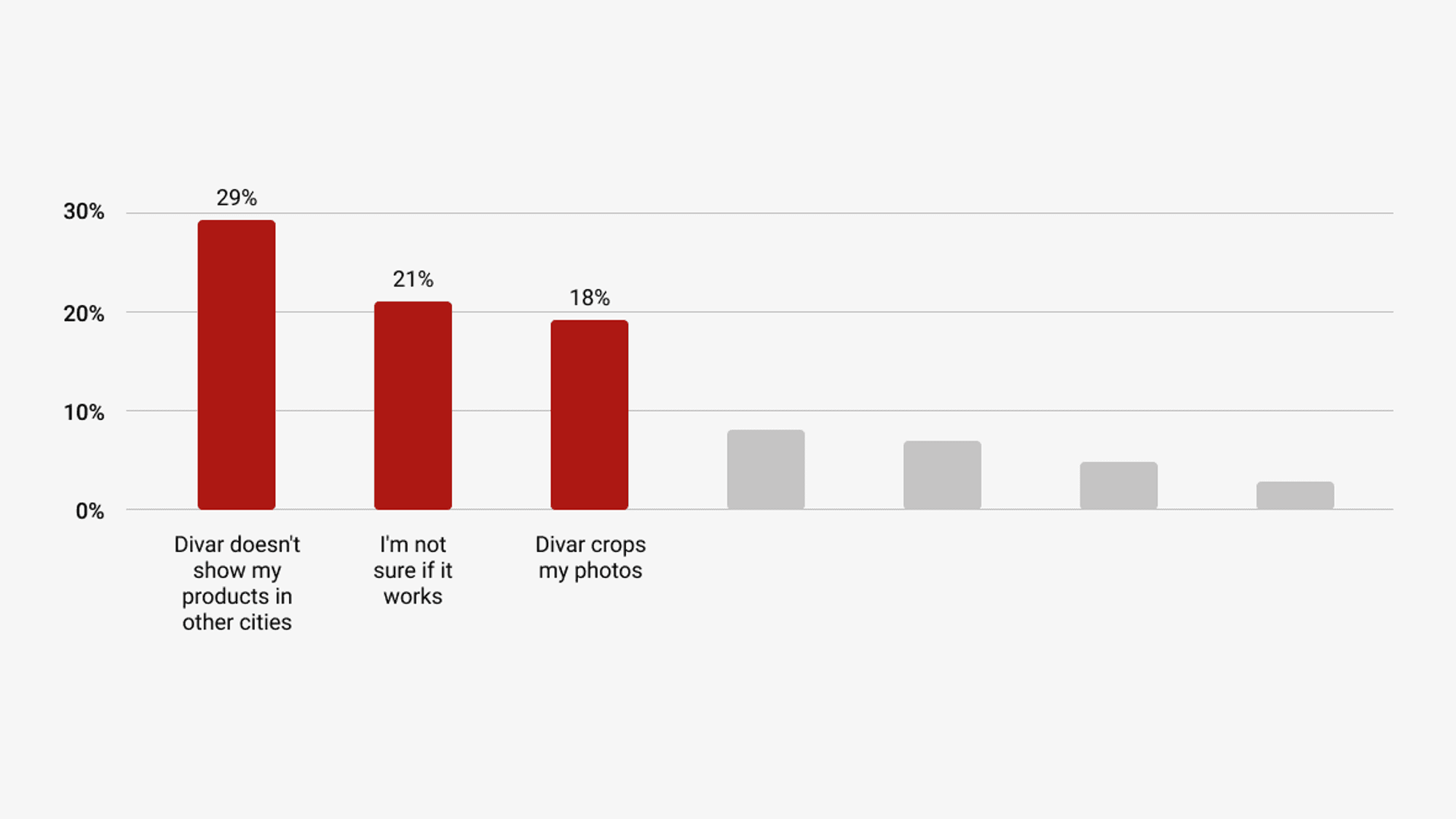
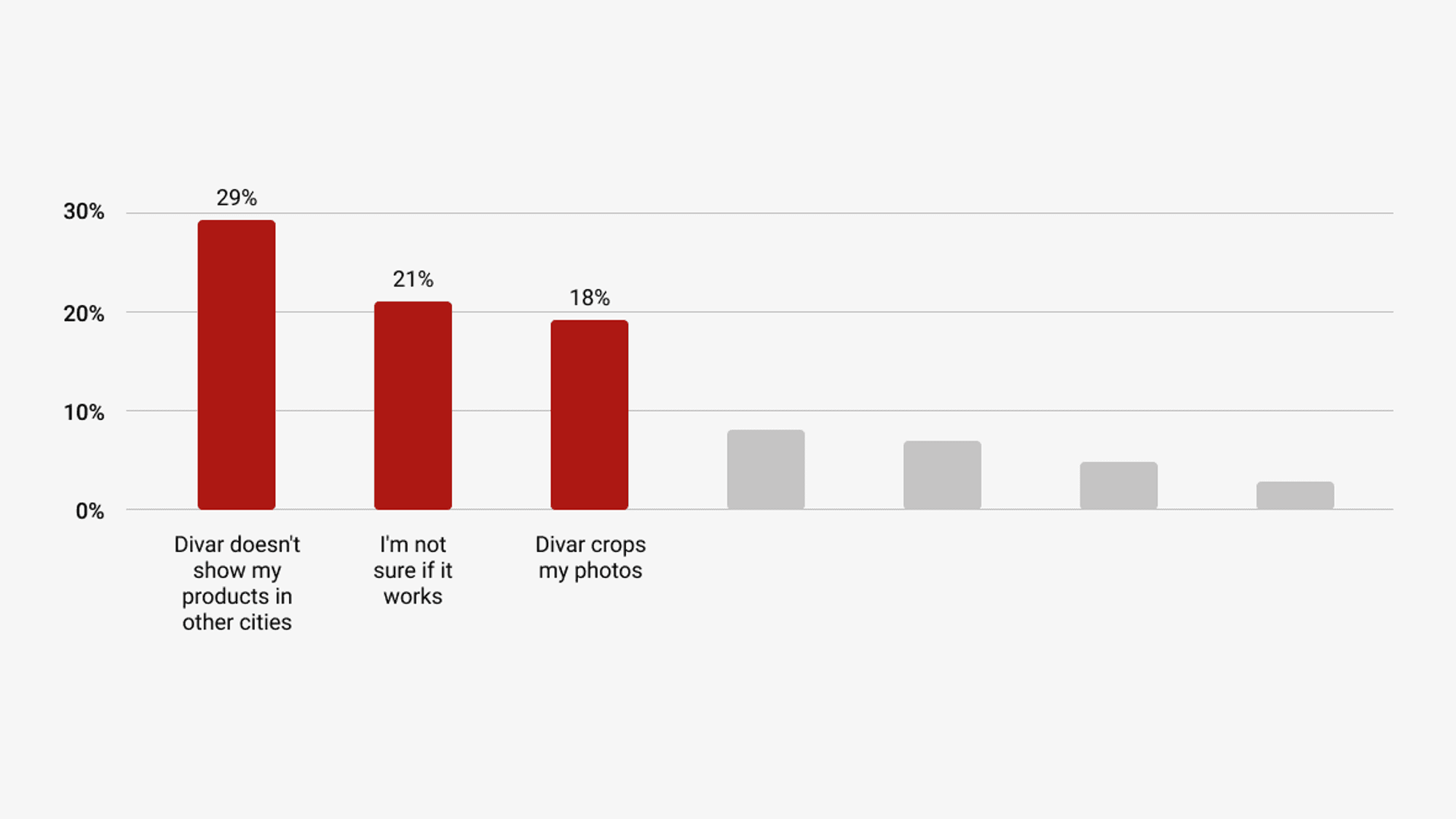
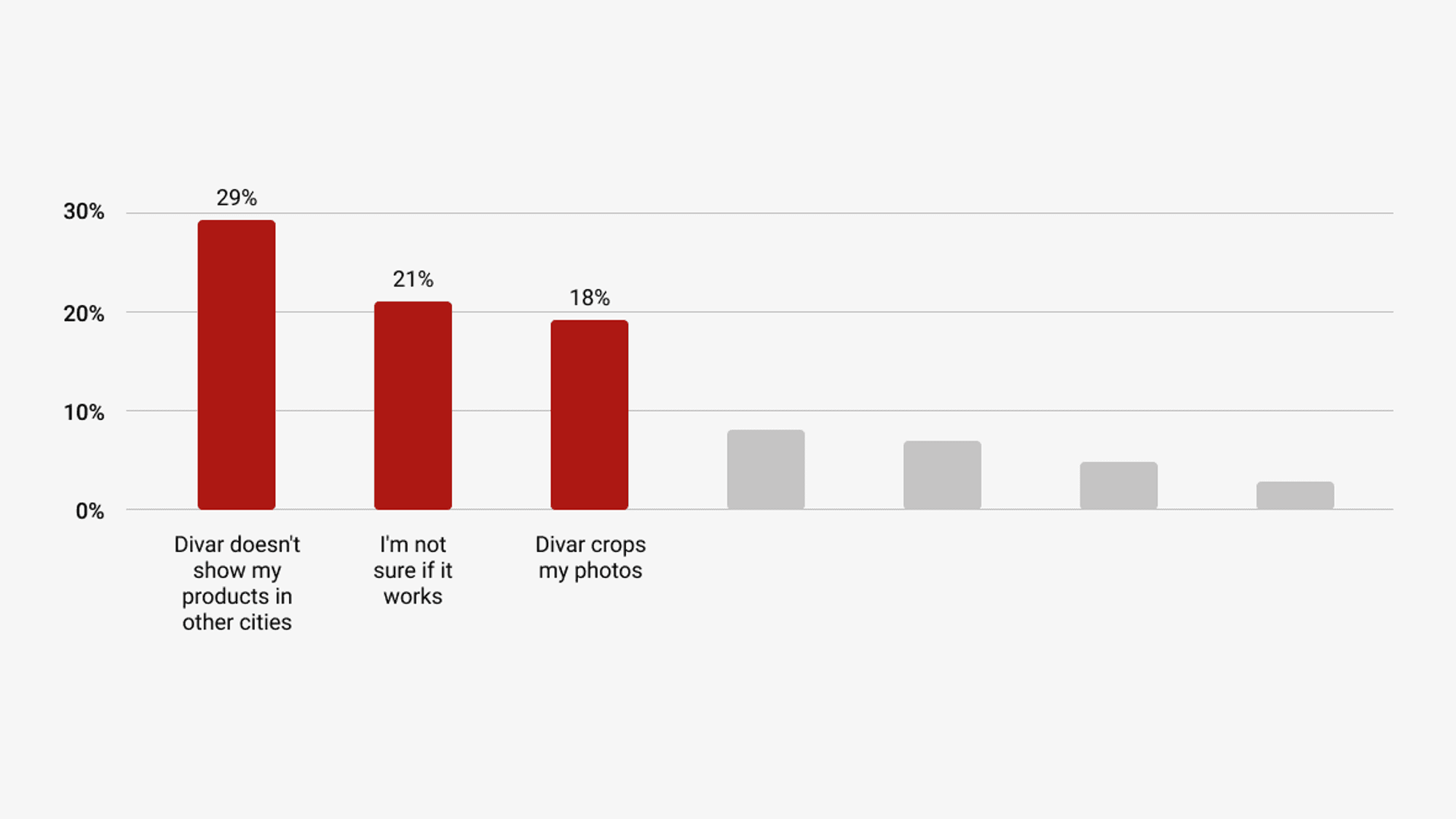
Now, we had a prioritized list of concerns that had occurred to our vendors. concerns like having problems with the ratio of the images they wanted to post or problems with selling their products in other cities.
2) Chopping the problem into smaller pieces
With a better understanding of the challenge, I decided to divide it into smaller problems and come up with a solution for each one separately. We've run into three concerns, which 68 percent of consumers have reported.
Problem 1: I'm not sure if it works
For getting good results on Divar, vendors must have a variety of products in their online stores. That's why Divar gives every vendor the ability to add 15 products to their store for free after the sign-up. However, we've discovered that when the vendors start using Divar, they only add a few products to their store to test this new service.
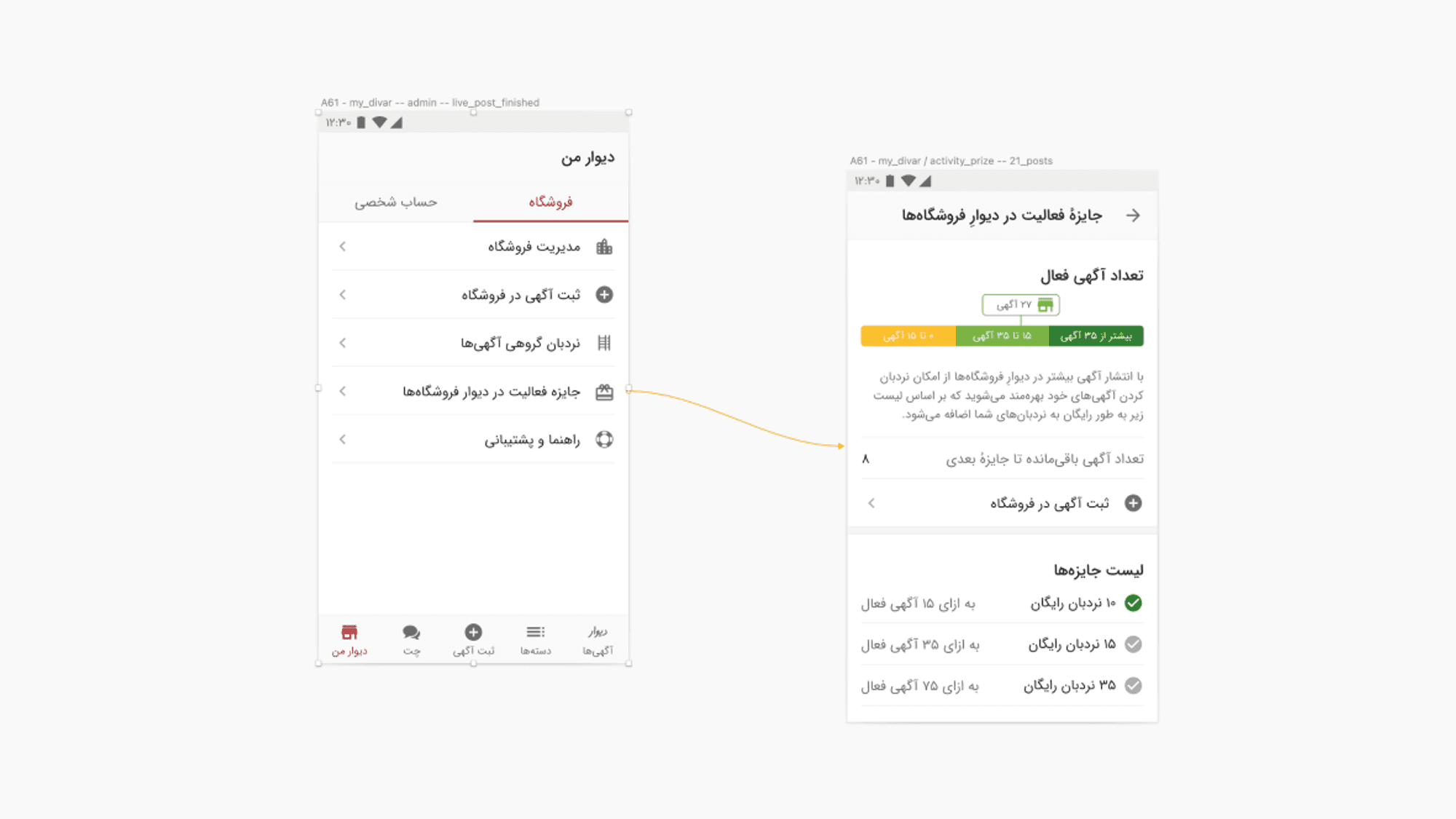
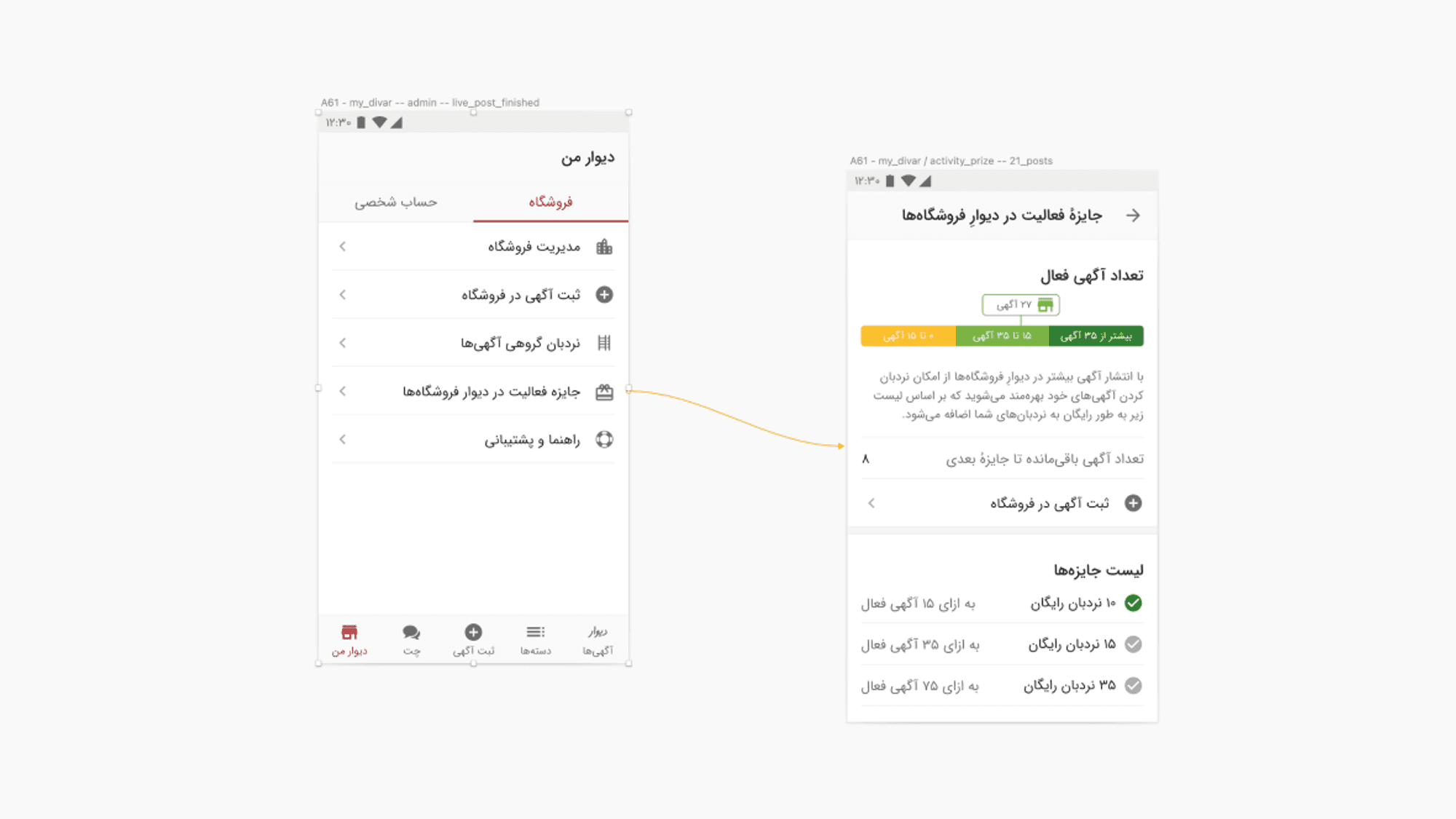
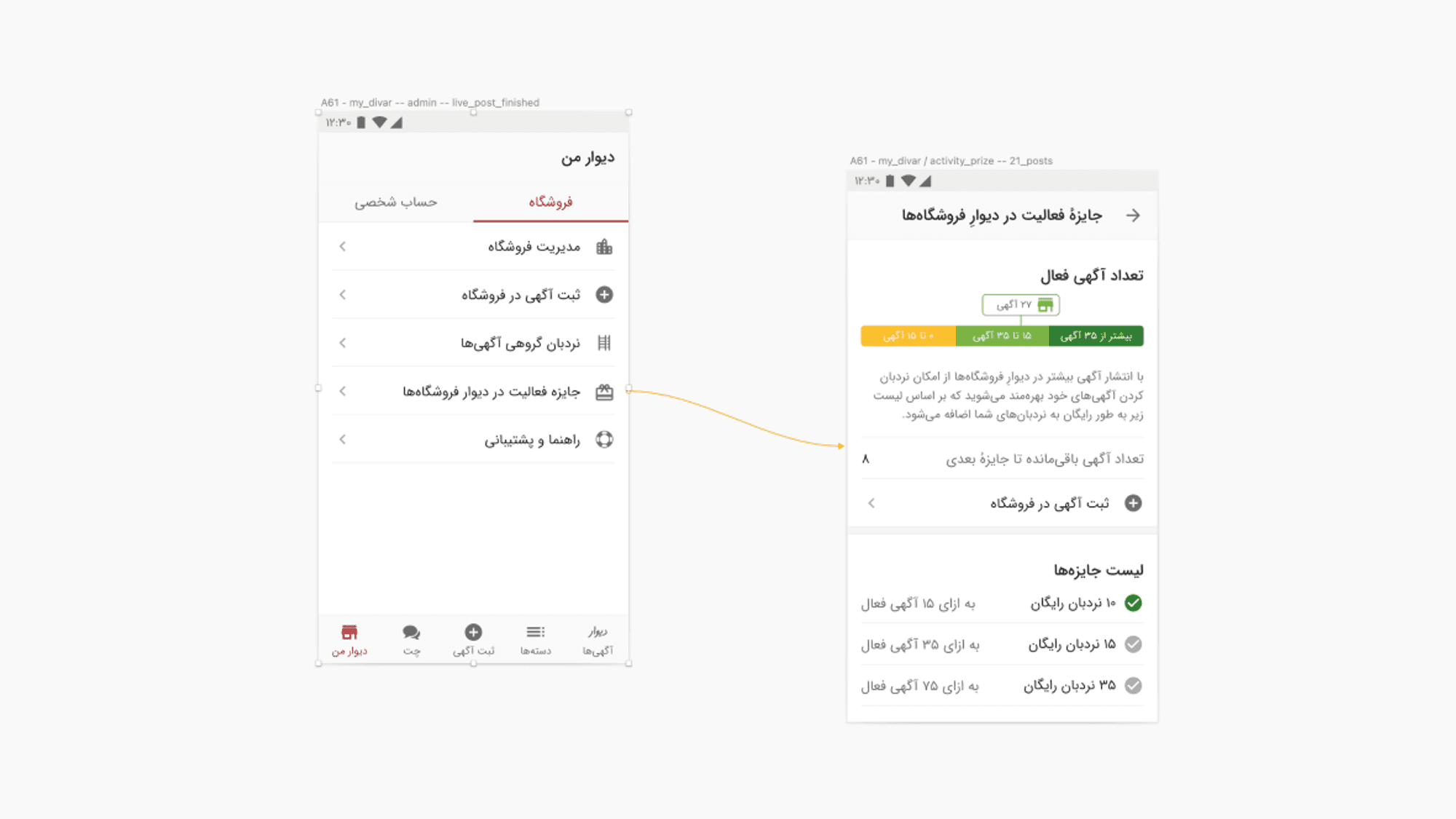
To address this issue, I designed a gamification system that motivates vendors to add at least 15 products when they register for the first time. the gamification was based on rewarding sellers for adding more products, and the incentive was to boost the impression of their products.

I discussed the incentive with our marketing manager and we agreed on this: "if a vendor adds 15 products, they can boost the impression of 10 of them, and if they add 35 products, they can boost the impression of 25 of them.
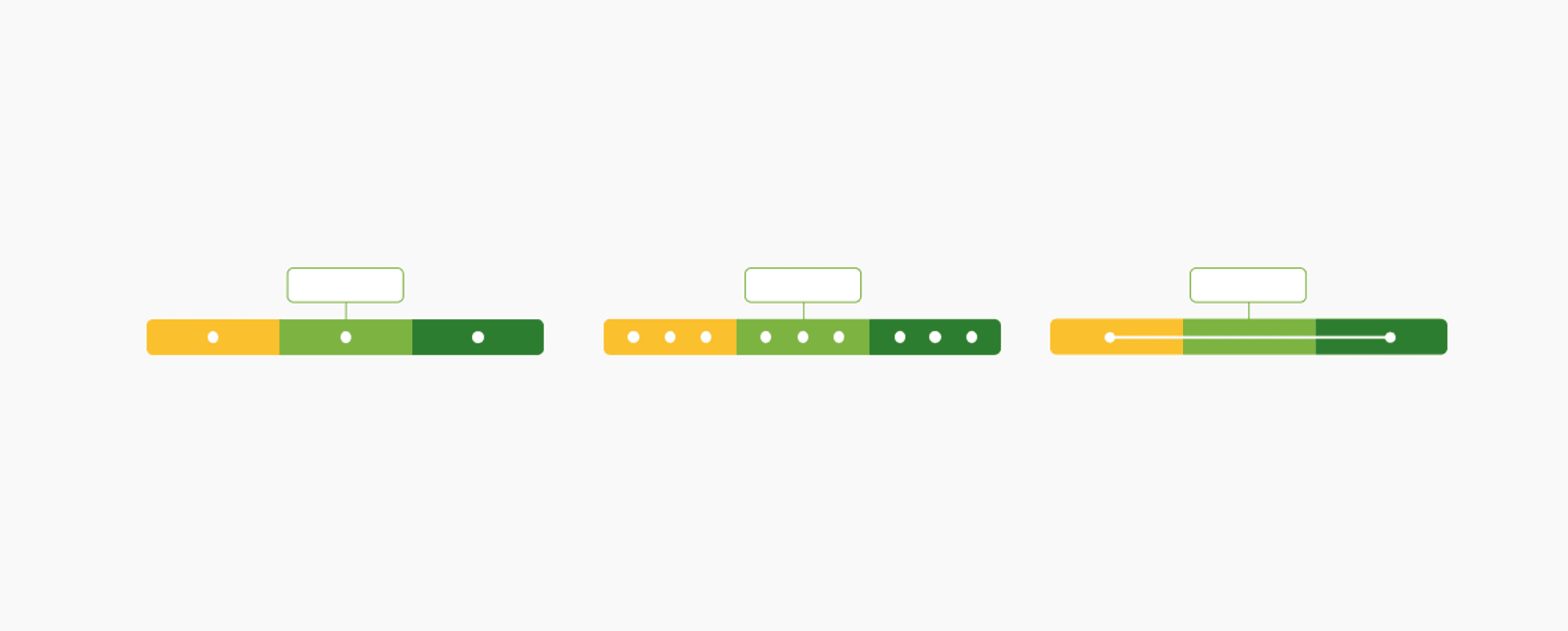
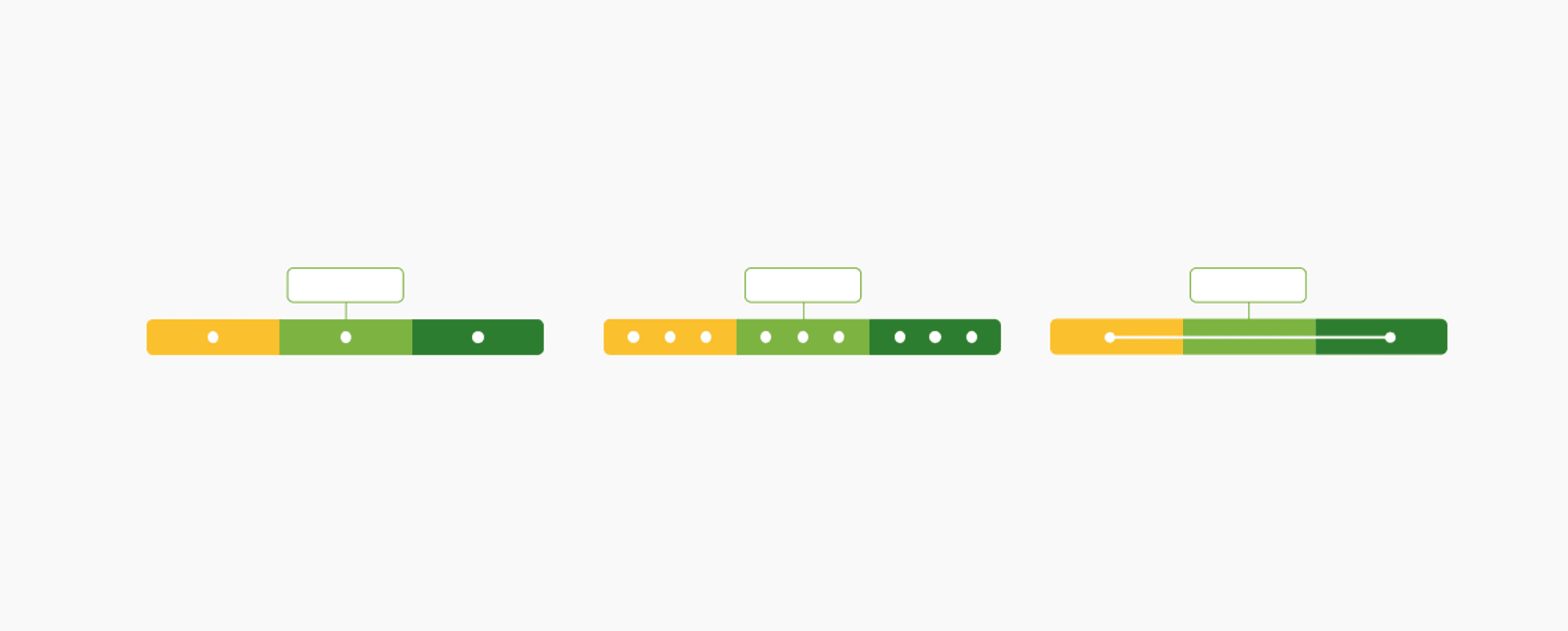
The idea was simple. However, I collaborated with developers to implement different states of the component. I also provide textual contents that were needed for introducing this new option such as push notification text, onboarding text, etc.

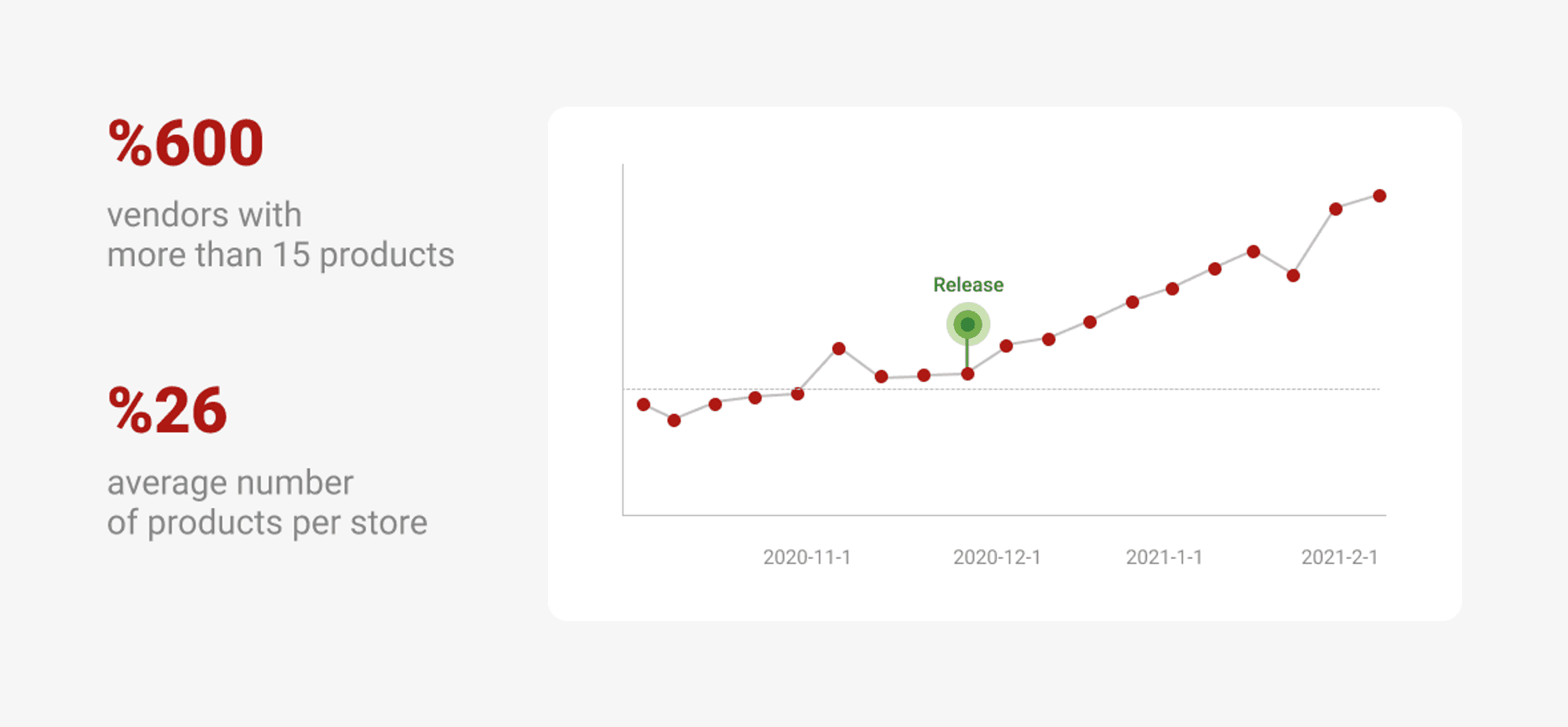
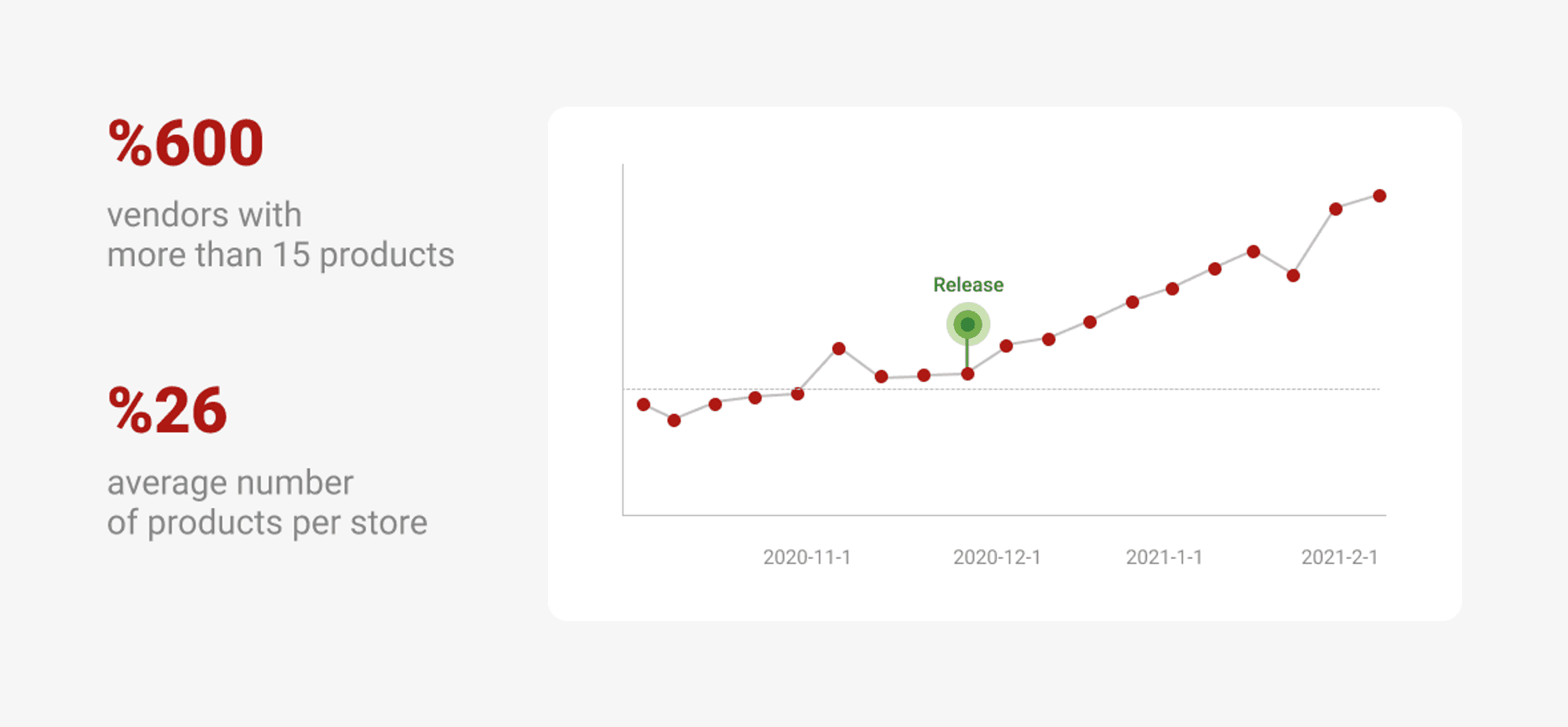
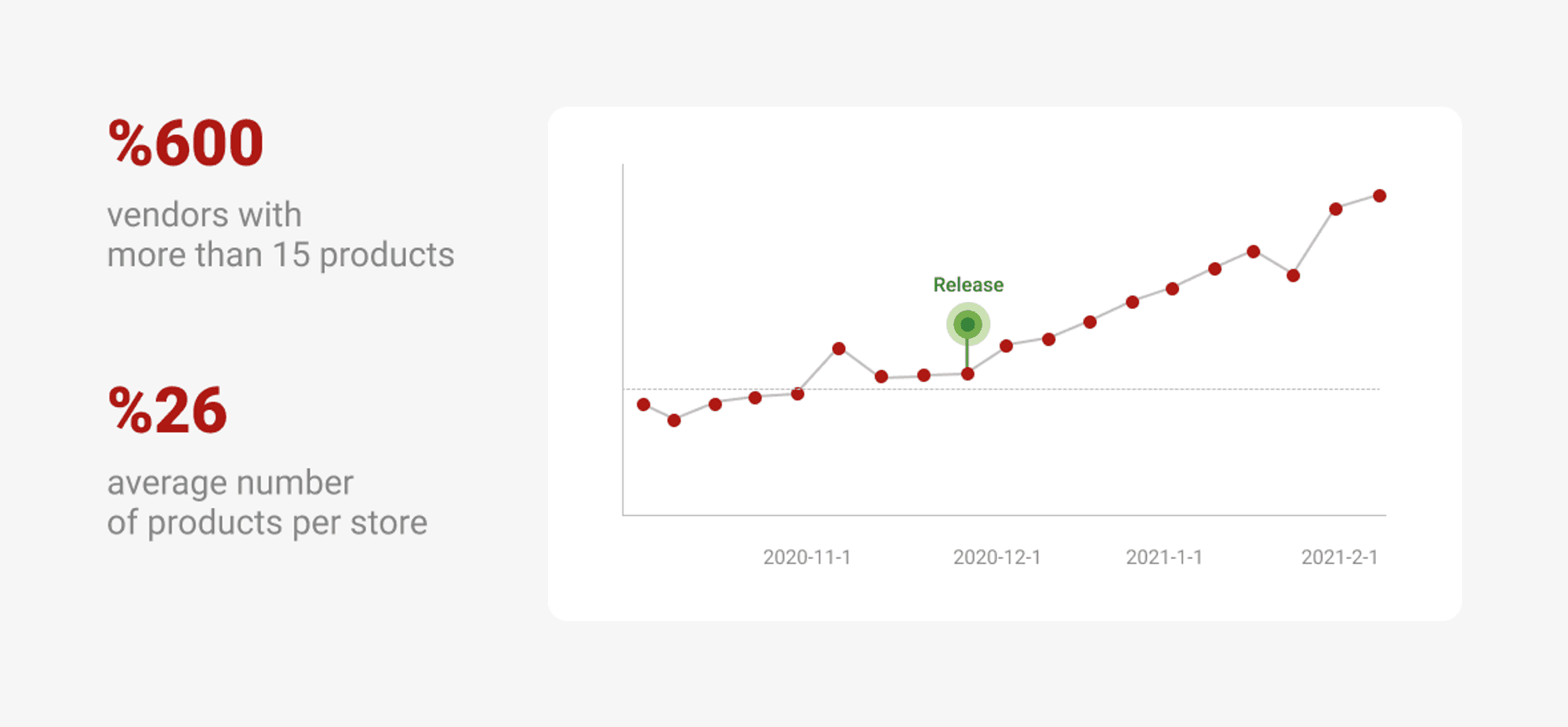
The result was impressive. The 'average number of products per store' increased by about %26 and the 'number of vendors with more than 15 products' increased by %600 in less than 3 months after the release.

Problem2: Divar crops my photos into a 1:1 ratio
Every image at Divar was always cropped in square format. I believe we got it from Instagram and never modified it. Now that we've created a new service for stores, they wanted their images to be shown as the actual ratio. So we decided to allow users to post images with various aspect ratios.
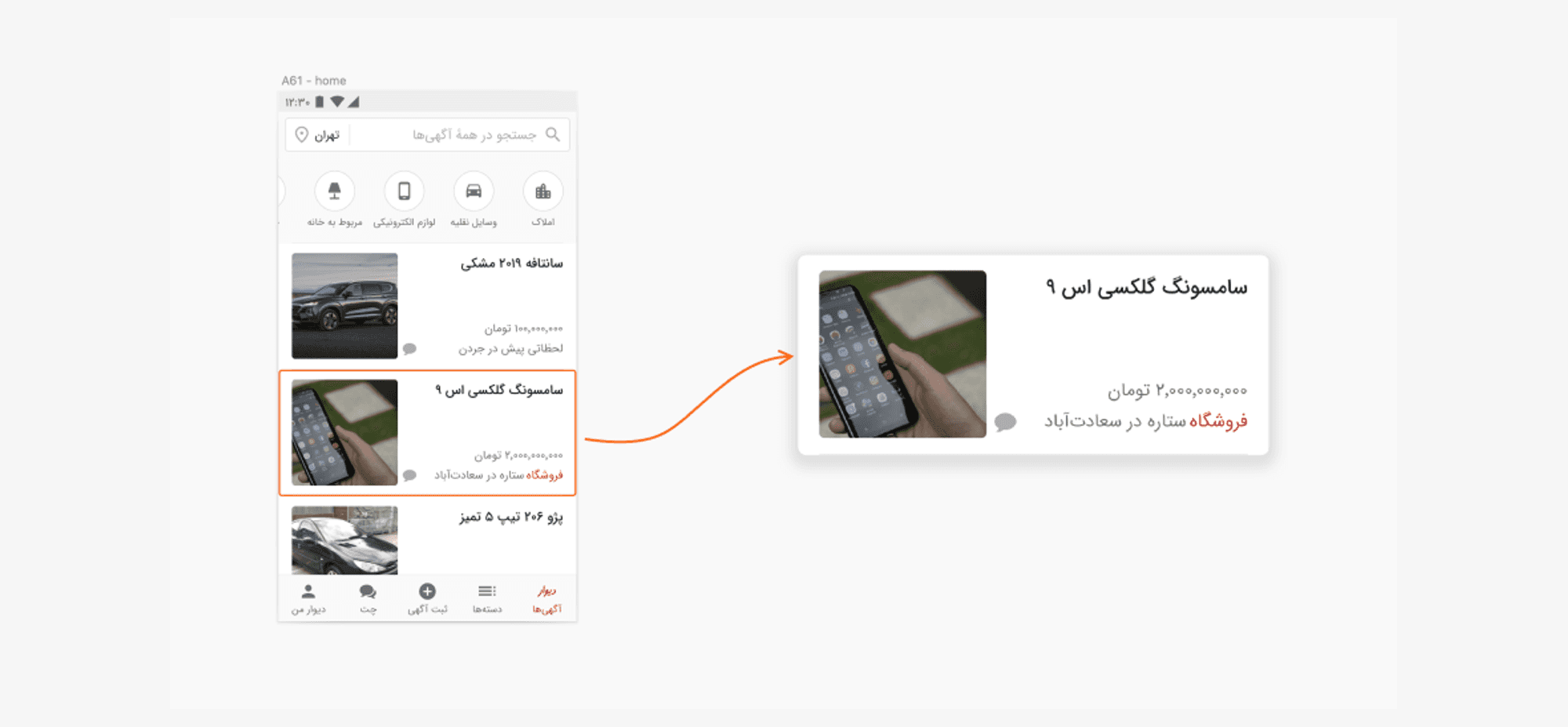
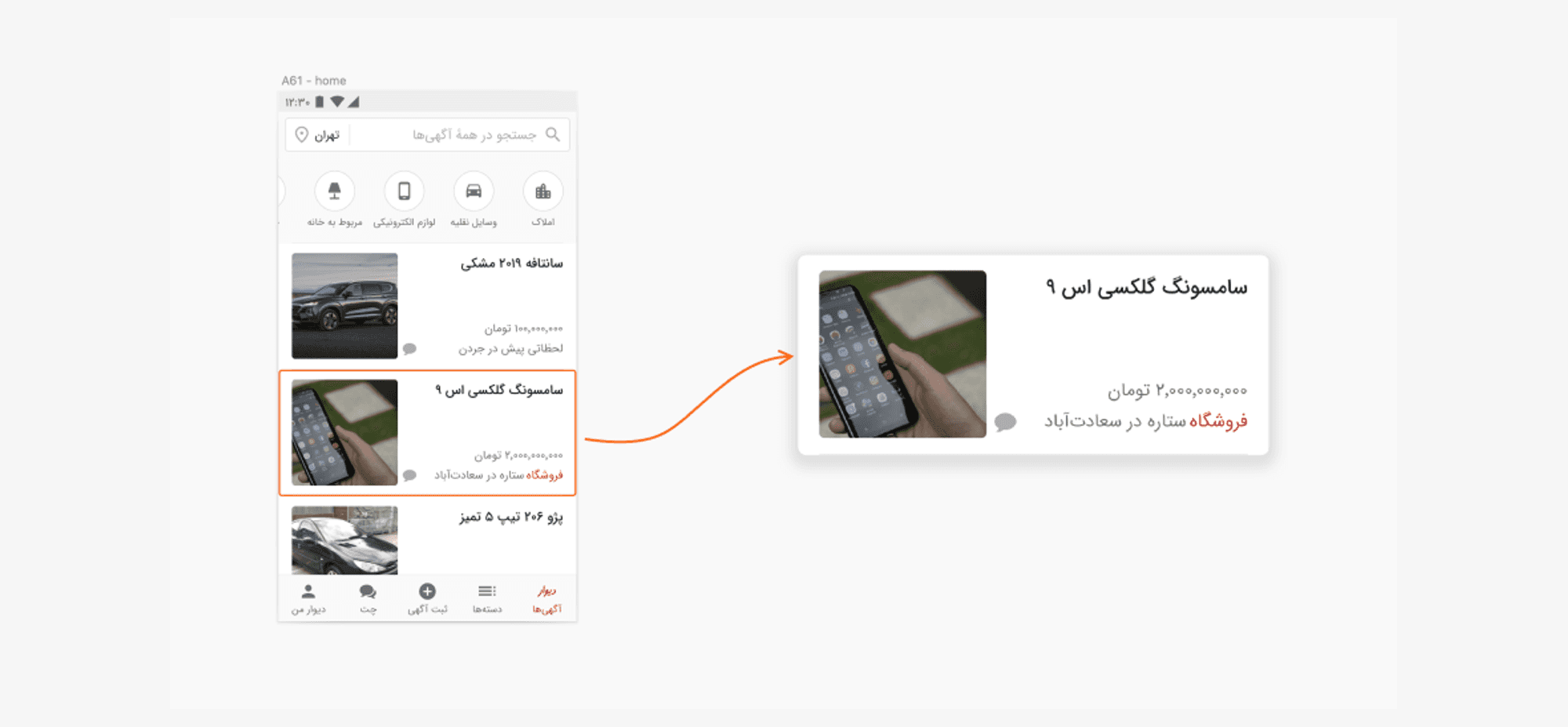
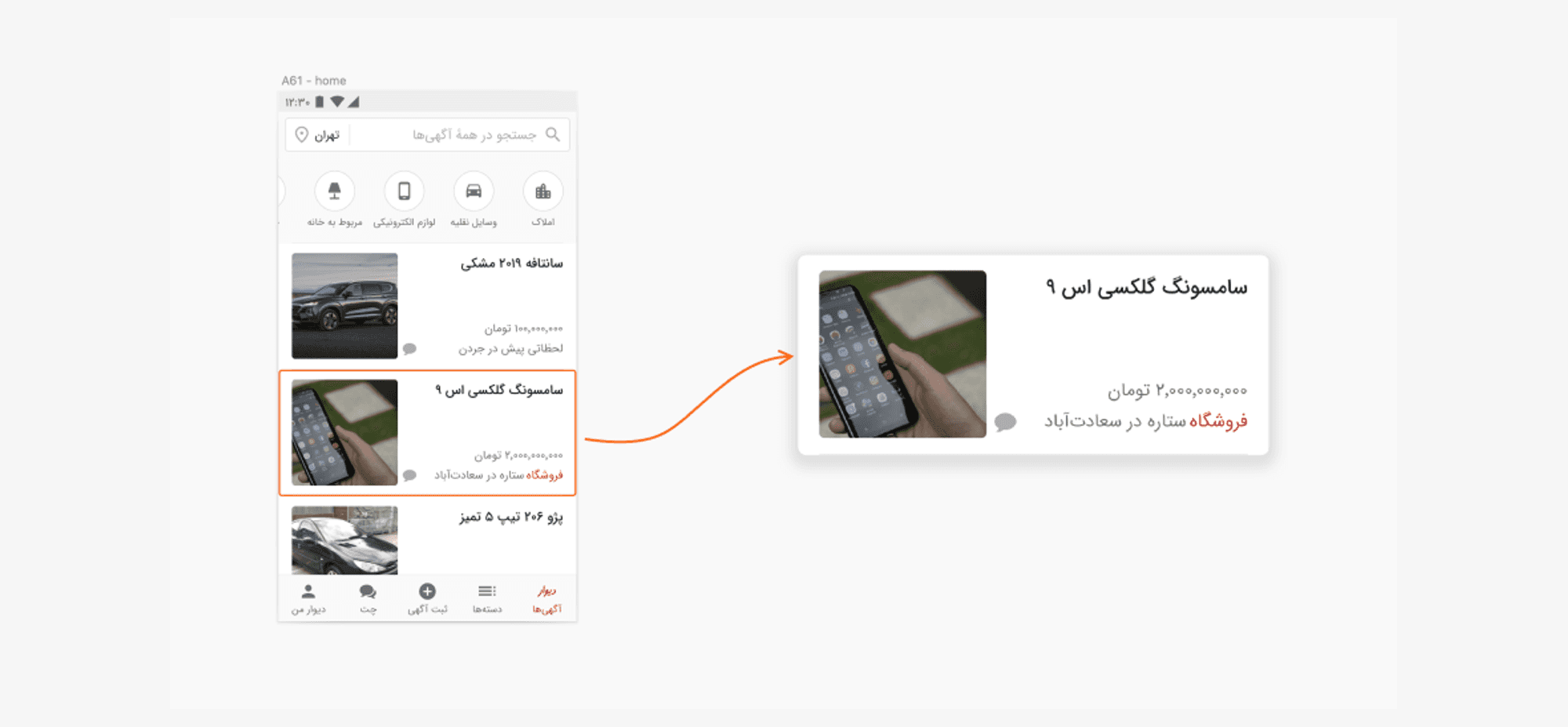
On the listing page, we simply present a small square image and there was no need to change it. We just had to be careful to display the same square shape image there after allowing users to upload photos with various ratios.

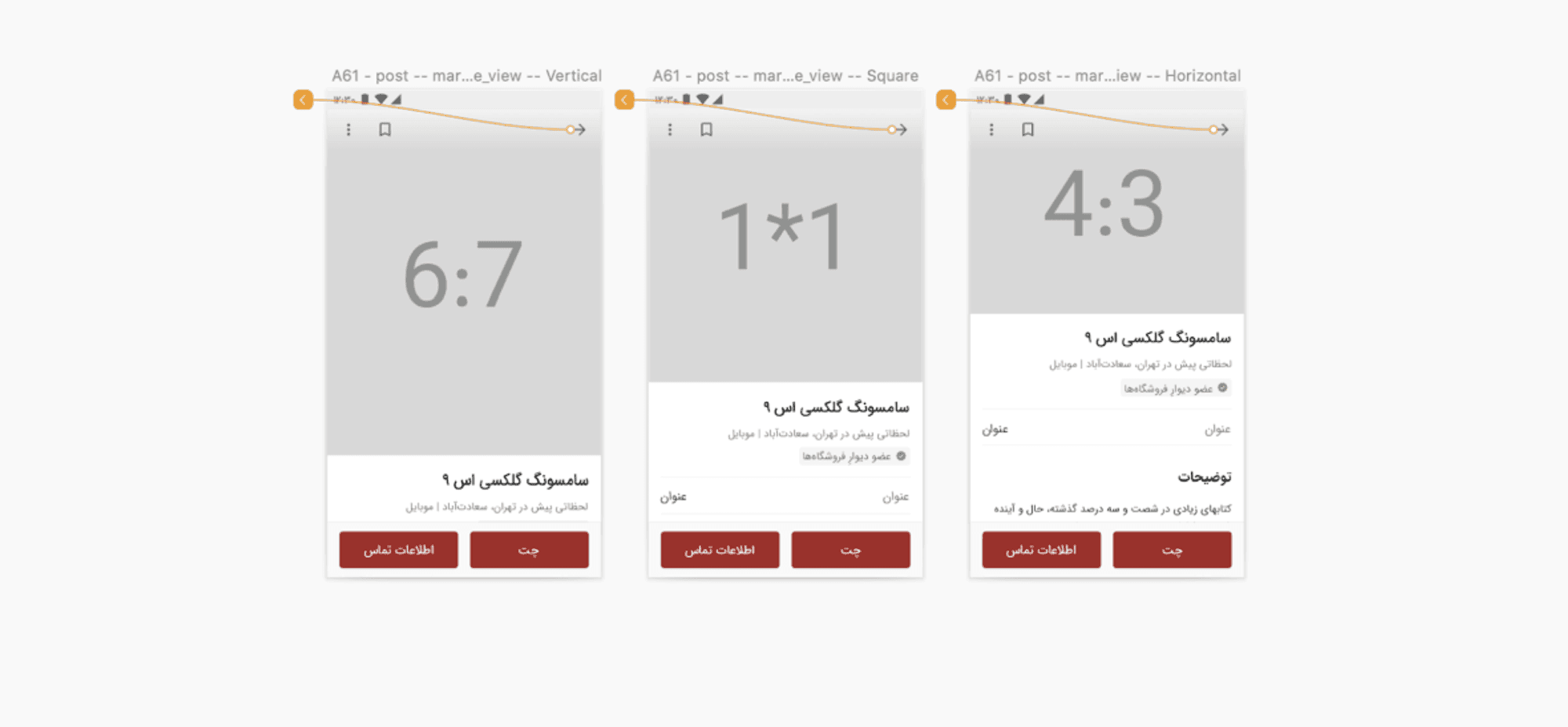
For the Post page, we had different options and I had a lot of various ideas. I started by gathering some data about our user's screen resolutions to determine how users will view this page. After that, I sketched different possibilities and considered their advantages and disadvantages.
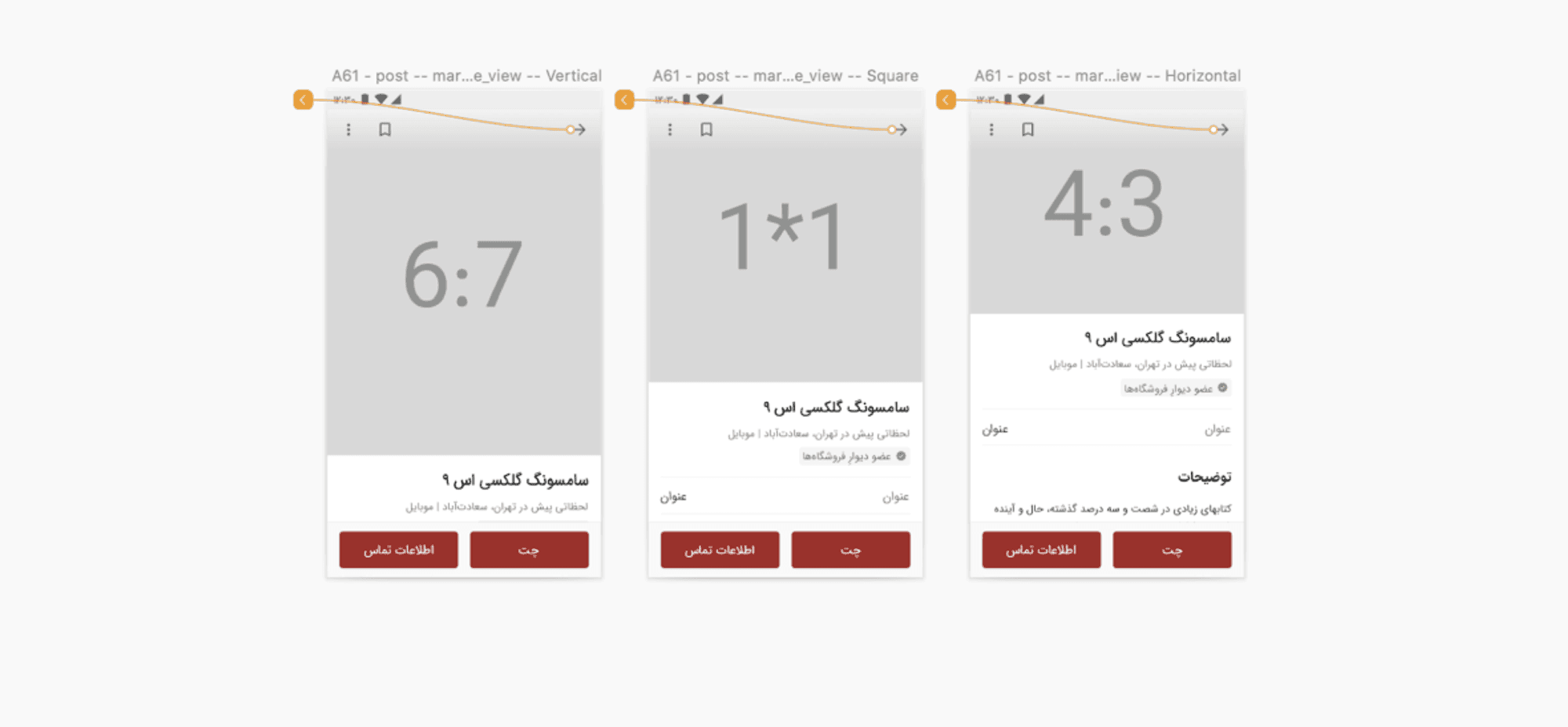
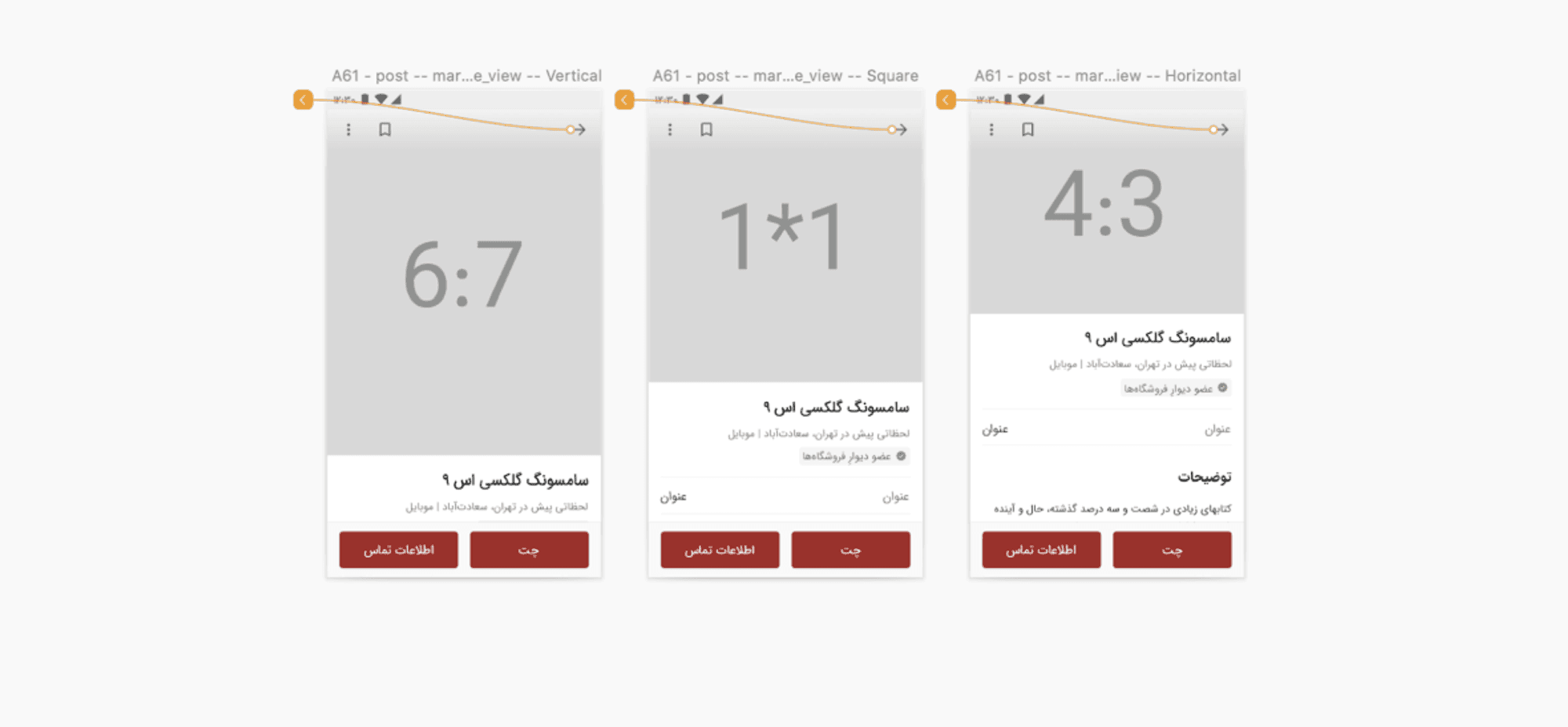
After considering different alternatives I discovered that having three different aspect ratios for the photos on the page is the best method for the Post-Page. We didn't have enough data on the aspect ratio of the images that users were uploading because we always cropped them squarely. As a result, we've chosen to keep this page the same and iterate once we have more information.

Finally, the entire image could be shown to users on the image gallery page if they wanted to see the images on the full-screen page.
Problem3: Divar doesn't show my products in other cities
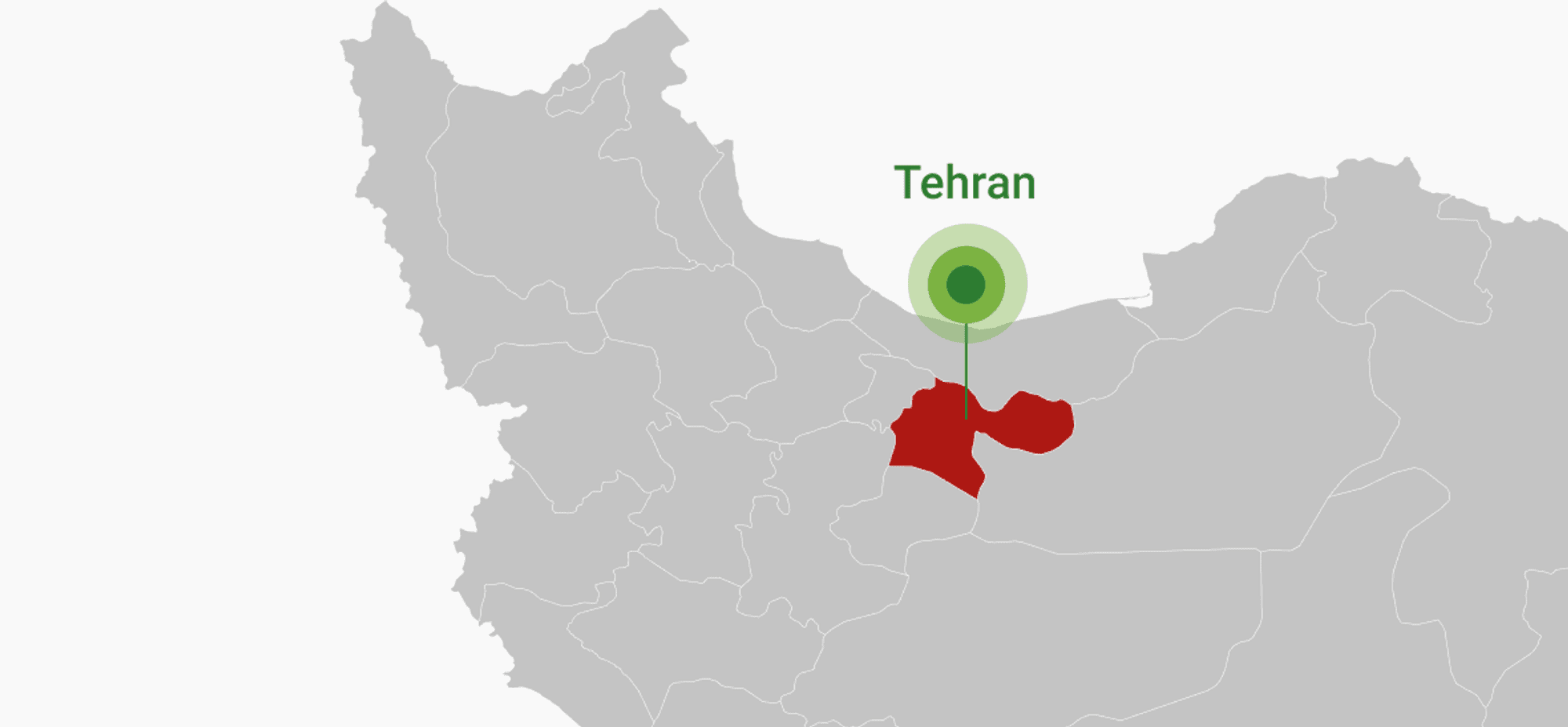
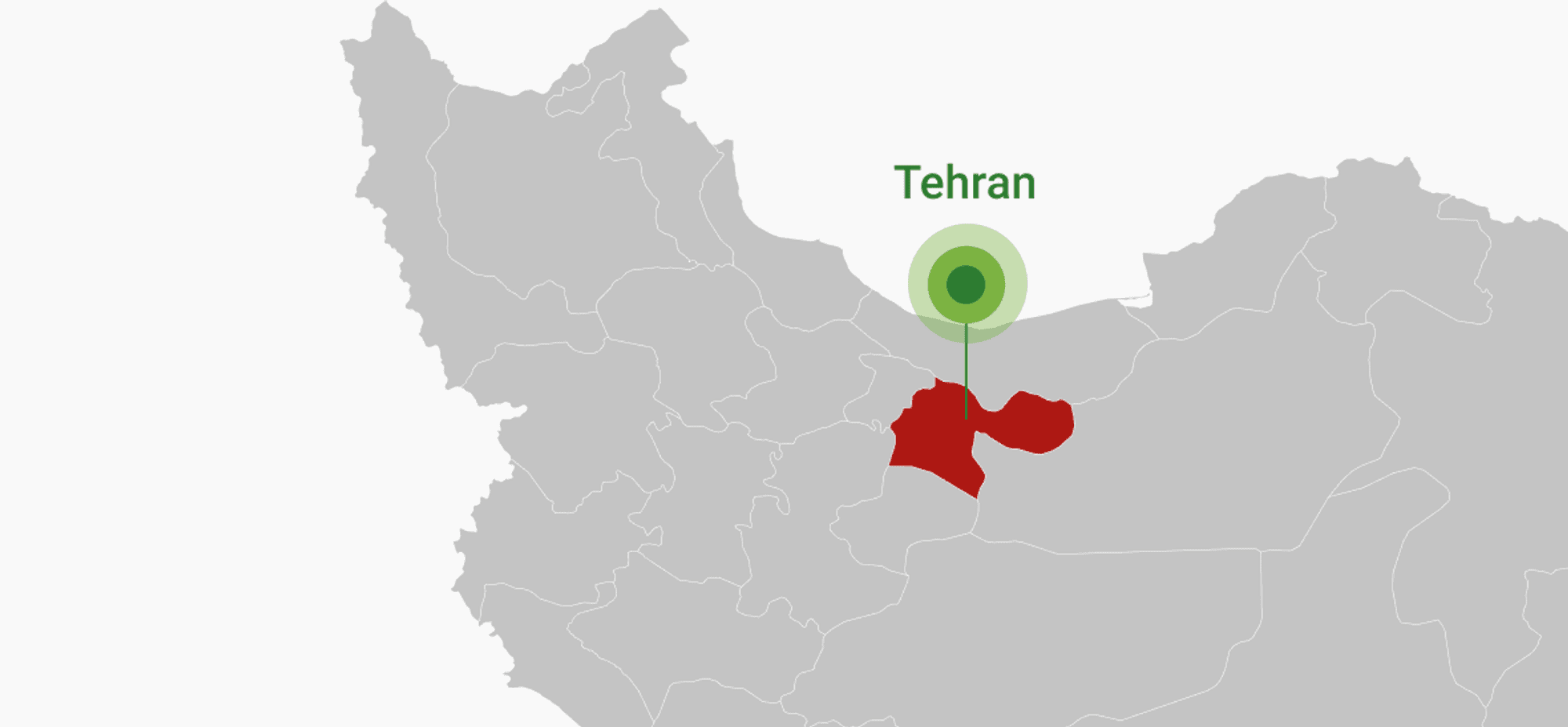
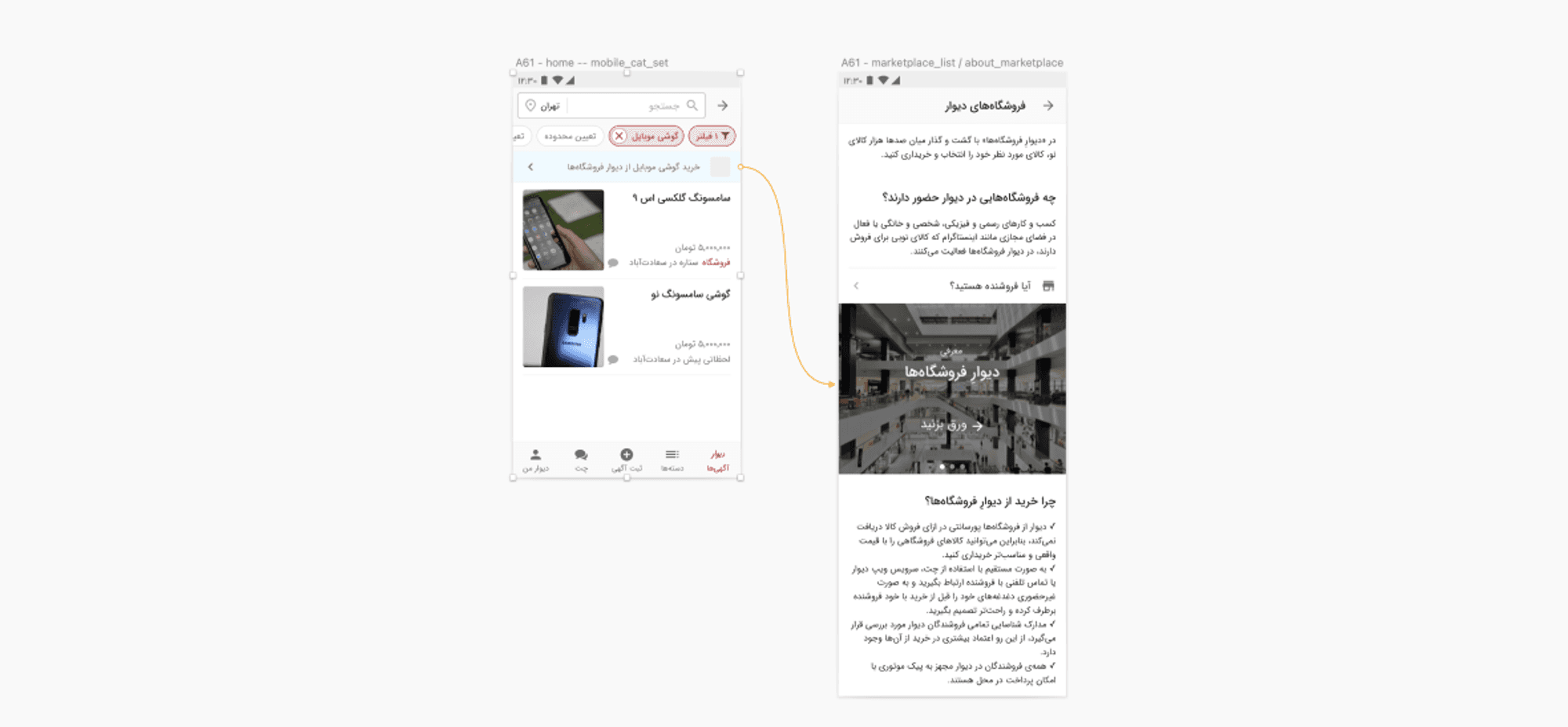
At that time, this new service was available only in Tehran, but some vendors were able to ship to other cities and wanted their products to be shown in other cities as well.

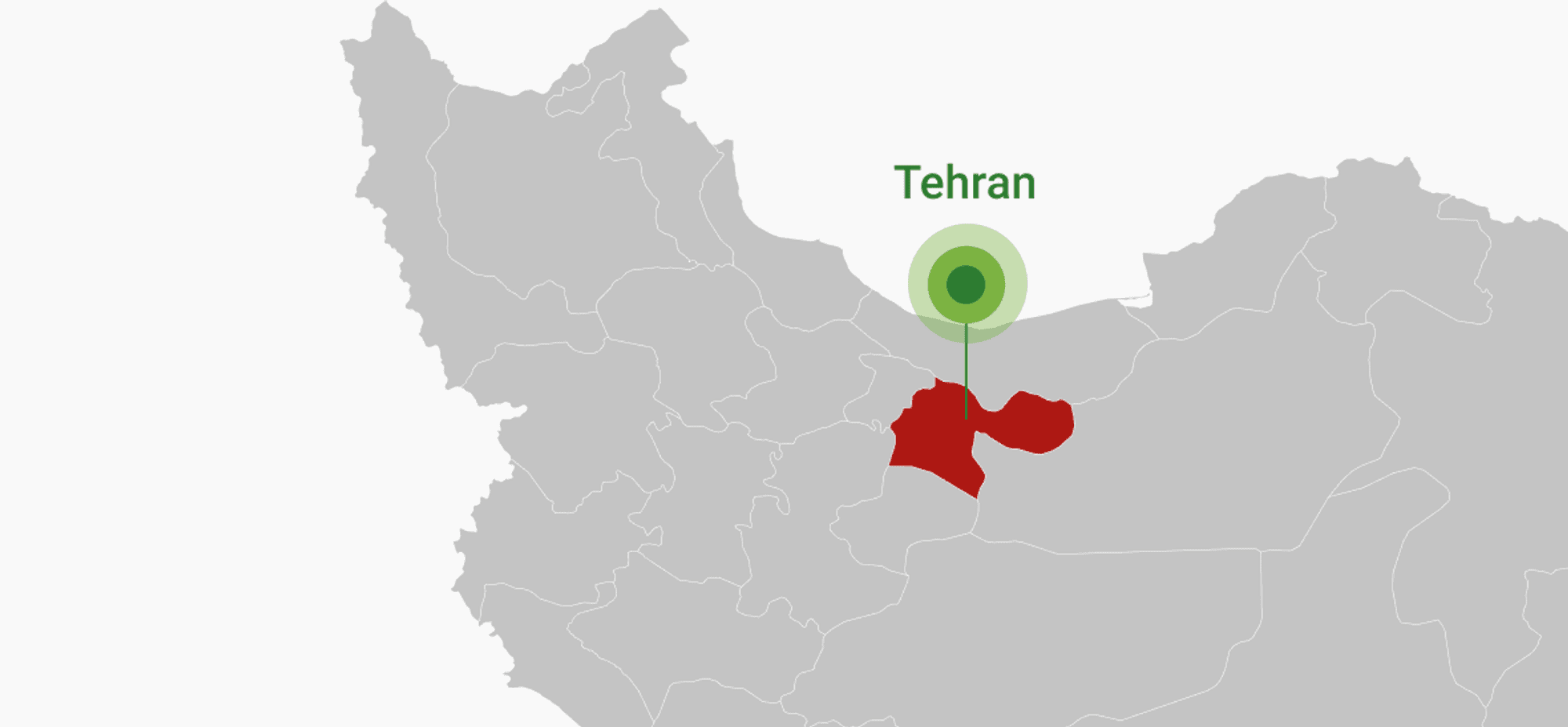
Since the service was expected to be available in all cities in the future, We didn't want to put too much effort into this. However, we couldn't remain indifferent to the need for sellers. So, instead of displaying the products of vendors in other cities - which required a lot of technical effort - I came up with the simple idea of directing users from other cities to vendors in Tehran so they could see their products and buy from them.

This was accomplished by displaying a small banner and providing a brief description of the new service which is available in Tehran and can be accessed by changing the city in the app. In this way, our vendors could sell their items to users in other cities, and users in other cities would be notified of the service and know that they should wait for it to be available in their cities.
Outcome
The most interesting part of the job for me is watching the impact of my design on users and the company.
With the design I suggest for the first problem, the average number of products per store increased significantly, increasing the seller's sales and providing buyers with more choices for buying the product they need. In this case, the company also has the opportunity to earn more revenue.
By solving the second problem, buyers can see higher quality images of the product they need and the third solution also will result in more impressions and more sales for our vendors which ultimately leads to the company's profit.
Overview
Divar is Iran's most popular online classified ad platform. A marketplace where people can buy and sell a wide range of new and used products from shoes and clothes to cell phones and computers as well as vehicles and houses, which are among the most popular categories.
With over 30 million users and +350,000 new daily listings, it significantly impacts people's lives. The value of active listings on Divar is worth almost 6% of Iran's GDP.

Problem statement
During the coronavirus pandemic, Divar formed a new product team to offer a new service for offline stores - which had been damaged by the closure of their shops - to create an online store and sell their products online.
After all of the work that had gone into making this new service findable and discoverable, it was time to encourage vendors to expand their stores and use this platform as their primary source of sales. This was one of the objectives that the whole team agreed on it during the brainstorming sessions that we had before starting the third OKR of the year.
Users & Audience
The vendors who had a store on Divar were our main focus. we are talking about almost 20,000 vendors who have at least one product in their stores, and more than 300,000 products in total.
Although, we knew that in the marketplaces, any small change made on the supply side will certainly affect the demand side.

Team
At the time, our team consisted of 18 persons.

My role
I was the only designer that was responsible for this Challenge and I collaborated with:
Also, we had some marketing-related concerns that needed to be discussed with our marketing teams, such as increasing SEO or a promotional giveaway, so the product manager and I were the team's point of contact in this case.
What happened
1) Getting to know the problem
Taking our own medicine
To have a better understanding of our users, we decided to become customers of our product. So a few members of the team and I made our own store and attempted to make a sale. We shared our experiences with the app, and it was a terrific way for us to learn more about the issues we were having.
Field study
I also conducted a field study to learn more about our users who were gonna use the app and have more insights to reframe what I was going to create. In order to conduct my research, I went downtown and had a conversation with the salesman of a clothing store. I discovered that despite their interest in selling online, they had no experience in this field and would like to try this method to see if this works.
Qualitative and Quantitative research
So far we had a basic understanding of our users and the problems, but we required a collection of actionable data to combine it with our previous data. It was at that point that one of our UX Researchers conducted complete research about the problem.
She began by conducting 37 telephone interviews to cover a variety of concerns. She then used a quantitative questionnaire with 200 users to prioritize the concerns using the options indicated in the qualitative research.

Now, we had a prioritized list of concerns that had occurred to our vendors. concerns like having problems with the ratio of the images they wanted to post or problems with selling their products in other cities.
2) Chopping the problem into smaller pieces
With a better understanding of the challenge, I decided to divide it into smaller problems and come up with a solution for each one separately. We've run into three concerns, which 68 percent of consumers have reported.
Problem 1: I'm not sure if it works
For getting good results on Divar, vendors must have a variety of products in their online stores. That's why Divar gives every vendor the ability to add 15 products to their store for free after the sign-up. However, we've discovered that when the vendors start using Divar, they only add a few products to their store to test this new service.
To address this issue, I designed a gamification system that motivates vendors to add at least 15 products when they register for the first time. the gamification was based on rewarding sellers for adding more products, and the incentive was to boost the impression of their products.

I discussed the incentive with our marketing manager and we agreed on this: "if a vendor adds 15 products, they can boost the impression of 10 of them, and if they add 35 products, they can boost the impression of 25 of them.
The idea was simple. However, I collaborated with developers to implement different states of the component. I also provide textual contents that were needed for introducing this new option such as push notification text, onboarding text, etc.

The result was impressive. The 'average number of products per store' increased by about %26 and the 'number of vendors with more than 15 products' increased by %600 in less than 3 months after the release.

Problem2: Divar crops my photos into a 1:1 ratio
Every image at Divar was always cropped in square format. I believe we got it from Instagram and never modified it. Now that we've created a new service for stores, they wanted their images to be shown as the actual ratio. So we decided to allow users to post images with various aspect ratios.
On the listing page, we simply present a small square image and there was no need to change it. We just had to be careful to display the same square shape image there after allowing users to upload photos with various ratios.

For the Post page, we had different options and I had a lot of various ideas. I started by gathering some data about our user's screen resolutions to determine how users will view this page. After that, I sketched different possibilities and considered their advantages and disadvantages.
After considering different alternatives I discovered that having three different aspect ratios for the photos on the page is the best method for the Post-Page. We didn't have enough data on the aspect ratio of the images that users were uploading because we always cropped them squarely. As a result, we've chosen to keep this page the same and iterate once we have more information.

Finally, the entire image could be shown to users on the image gallery page if they wanted to see the images on the full-screen page.
Problem3: Divar doesn't show my products in other cities
At that time, this new service was available only in Tehran, but some vendors were able to ship to other cities and wanted their products to be shown in other cities as well.

Since the service was expected to be available in all cities in the future, We didn't want to put too much effort into this. However, we couldn't remain indifferent to the need for sellers. So, instead of displaying the products of vendors in other cities - which required a lot of technical effort - I came up with the simple idea of directing users from other cities to vendors in Tehran so they could see their products and buy from them.

This was accomplished by displaying a small banner and providing a brief description of the new service which is available in Tehran and can be accessed by changing the city in the app. In this way, our vendors could sell their items to users in other cities, and users in other cities would be notified of the service and know that they should wait for it to be available in their cities.
Outcome
The most interesting part of the job for me is watching the impact of my design on users and the company.
With the design I suggest for the first problem, the average number of products per store increased significantly, increasing the seller's sales and providing buyers with more choices for buying the product they need. In this case, the company also has the opportunity to earn more revenue.
By solving the second problem, buyers can see higher quality images of the product they need and the third solution also will result in more impressions and more sales for our vendors which ultimately leads to the company's profit.
Overview
Divar is Iran's most popular online classified ad platform. A marketplace where people can buy and sell a wide range of new and used products from shoes and clothes to cell phones and computers as well as vehicles and houses, which are among the most popular categories.
With over 30 million users and +350,000 new daily listings, it significantly impacts people's lives. The value of active listings on Divar is worth almost 6% of Iran's GDP.

Problem statement
During the coronavirus pandemic, Divar formed a new product team to offer a new service for offline stores - which had been damaged by the closure of their shops - to create an online store and sell their products online.
After all of the work that had gone into making this new service findable and discoverable, it was time to encourage vendors to expand their stores and use this platform as their primary source of sales. This was one of the objectives that the whole team agreed on it during the brainstorming sessions that we had before starting the third OKR of the year.
Users & Audience
The vendors who had a store on Divar were our main focus. we are talking about almost 20,000 vendors who have at least one product in their stores, and more than 300,000 products in total.
Although, we knew that in the marketplaces, any small change made on the supply side will certainly affect the demand side.

Team
At the time, our team consisted of 18 persons.

My role
I was the only designer that was responsible for this Challenge and I collaborated with:
Also, we had some marketing-related concerns that needed to be discussed with our marketing teams, such as increasing SEO or a promotional giveaway, so the product manager and I were the team's point of contact in this case.
What happened
1) Getting to know the problem
Taking our own medicine
To have a better understanding of our users, we decided to become customers of our product. So a few members of the team and I made our own store and attempted to make a sale. We shared our experiences with the app, and it was a terrific way for us to learn more about the issues we were having.
Field study
I also conducted a field study to learn more about our users who were gonna use the app and have more insights to reframe what I was going to create. In order to conduct my research, I went downtown and had a conversation with the salesman of a clothing store. I discovered that despite their interest in selling online, they had no experience in this field and would like to try this method to see if this works.
Qualitative and Quantitative research
So far we had a basic understanding of our users and the problems, but we required a collection of actionable data to combine it with our previous data. It was at that point that one of our UX Researchers conducted complete research about the problem.
She began by conducting 37 telephone interviews to cover a variety of concerns. She then used a quantitative questionnaire with 200 users to prioritize the concerns using the options indicated in the qualitative research.

Now, we had a prioritized list of concerns that had occurred to our vendors. concerns like having problems with the ratio of the images they wanted to post or problems with selling their products in other cities.
2) Chopping the problem into smaller pieces
With a better understanding of the challenge, I decided to divide it into smaller problems and come up with a solution for each one separately. We've run into three concerns, which 68 percent of consumers have reported.
Problem 1: I'm not sure if it works
For getting good results on Divar, vendors must have a variety of products in their online stores. That's why Divar gives every vendor the ability to add 15 products to their store for free after the sign-up. However, we've discovered that when the vendors start using Divar, they only add a few products to their store to test this new service.
To address this issue, I designed a gamification system that motivates vendors to add at least 15 products when they register for the first time. the gamification was based on rewarding sellers for adding more products, and the incentive was to boost the impression of their products.

I discussed the incentive with our marketing manager and we agreed on this: "if a vendor adds 15 products, they can boost the impression of 10 of them, and if they add 35 products, they can boost the impression of 25 of them.
The idea was simple. However, I collaborated with developers to implement different states of the component. I also provide textual contents that were needed for introducing this new option such as push notification text, onboarding text, etc.

The result was impressive. The 'average number of products per store' increased by about %26 and the 'number of vendors with more than 15 products' increased by %600 in less than 3 months after the release.

Problem2: Divar crops my photos into a 1:1 ratio
Every image at Divar was always cropped in square format. I believe we got it from Instagram and never modified it. Now that we've created a new service for stores, they wanted their images to be shown as the actual ratio. So we decided to allow users to post images with various aspect ratios.
On the listing page, we simply present a small square image and there was no need to change it. We just had to be careful to display the same square shape image there after allowing users to upload photos with various ratios.

For the Post page, we had different options and I had a lot of various ideas. I started by gathering some data about our user's screen resolutions to determine how users will view this page. After that, I sketched different possibilities and considered their advantages and disadvantages.
After considering different alternatives I discovered that having three different aspect ratios for the photos on the page is the best method for the Post-Page. We didn't have enough data on the aspect ratio of the images that users were uploading because we always cropped them squarely. As a result, we've chosen to keep this page the same and iterate once we have more information.

Finally, the entire image could be shown to users on the image gallery page if they wanted to see the images on the full-screen page.
Problem3: Divar doesn't show my products in other cities
At that time, this new service was available only in Tehran, but some vendors were able to ship to other cities and wanted their products to be shown in other cities as well.

Since the service was expected to be available in all cities in the future, We didn't want to put too much effort into this. However, we couldn't remain indifferent to the need for sellers. So, instead of displaying the products of vendors in other cities - which required a lot of technical effort - I came up with the simple idea of directing users from other cities to vendors in Tehran so they could see their products and buy from them.

This was accomplished by displaying a small banner and providing a brief description of the new service which is available in Tehran and can be accessed by changing the city in the app. In this way, our vendors could sell their items to users in other cities, and users in other cities would be notified of the service and know that they should wait for it to be available in their cities.
Outcome
The most interesting part of the job for me is watching the impact of my design on users and the company.
With the design I suggest for the first problem, the average number of products per store increased significantly, increasing the seller's sales and providing buyers with more choices for buying the product they need. In this case, the company also has the opportunity to earn more revenue.
By solving the second problem, buyers can see higher quality images of the product they need and the third solution also will result in more impressions and more sales for our vendors which ultimately leads to the company's profit.
